[iPhone] UIView の小技 2つ
iPhone OS3.0 から使用できる UIView の小技を2つ紹介。
※すべての画像はクリックで拡大表示できます。
Group Opacity
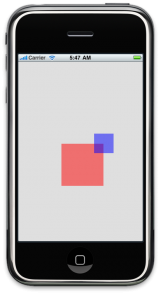
UIView 内にある重なった2つの UIImageView があるときに、UIView の alpha 値を下げると UIImageView が重なっている部分がお互いに透過されて見えてしまいます。(下図参照)

これだとカッコ悪いので重なっている部分をお互いに透過させずに、ひとつの画像のイメージで透過させる方法です。
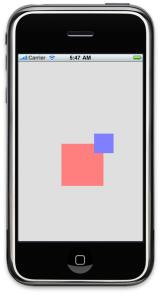
info.plist に UIViewGroupOpacity を指定して、値を true にします。これで下図のように重なり部分がお互いに透過されずに表示されます。
Edge anti-aliasing
画像にアンチエリアシングをかける方法です。
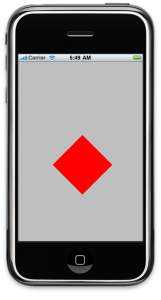
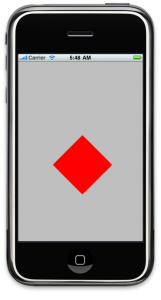
赤い四角形の画像を45度回転させたときの図です。
これだとよく分からないので拡大してみました。
エッジがギザギザしています。
これにアンチエリアシングをかけるには info.plist に UIViewEdgeAntialiasing を追加して値を true にします。
以下が UIViewEdgeAntialiasing = true で実行した結果です。
同様に拡大してみました。
この2つは OS3.0 以上で使用可能です。
関連する投稿
3 comments
コメントをどうぞ
Additional comments powered by BackType










[blog] [iPhone] UIView の小技 2つ http://is.gd/c9eCZ
This comment was originally posted on Twitter
Sun Limited Mt. – [iPhone] UIView の小技 2つ http://www.syuhari.jp/blog/archives/2118
This comment was originally posted on Twitter
Alline Warncke…
iPhone OS3.0 ã??ã?‰ä?¿ç”¨ã?§ã??ã?? UIView ã?®å°?æŠ?ã?’2ã?¤ç´?ä??ã?? â??ã?™ã??ã?¦ã?®ç”?å??ã?¯ã?¯ã?ªã??ã?¯ã?§æ?¡å¤§è¡¨ç¤ºã?§ã??ã??ã?™ã?? Group…